Table of Contents
The visual appearance of your Adichatz application can be style via CSS files as for HTML site.
- Each CSS file corresponds to a theme.
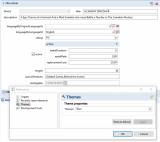
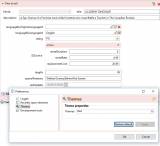
- Theme can be chosen thru preferences menu.
- Mainly colors and fonts are defined.
Default theme declaration
Default css setting is managed thru org.adichatz.css.theme plugin.
<?xml version="1.0" encoding="UTF-8"?>
<?eclipse version="3.4"?>
<plugin>
<!-- ************************ -->
<!-- * W O R K B E N C H * -->
<!-- ************************ -->
<extension id="org.adichatz.css.theme.model.extension" point="org.eclipse.e4.workbench.model">
<processor beforefragment="false" class="org.adichatz.css.theme.ThemeProcessor"/>
</extension>
<!-- ************************************************ -->
<!-- * A D I C H A T Z - T H E M E - S C H E M A * -->
<!-- ************************************************ -->
<extension-point id="org.adichatz.css.theme" name="%extension-point.adichatz.themes.name" schema="resources/schema/org.adichatz.css.theme.exsd"/>
<!-- ******************* -->
<!-- * T H E M E S * -->
<!-- ******************* -->
<extension point="org.adichatz.css.theme">
<theme basestylesheeturi="resources/css/blue-win.css" id="org.adichatz.css.theme.blue.win" os="win32" label="%adichatz.theme.blue.win"/>
<theme basestylesheeturi="resources/css/dark-win.css" id="org.adichatz.css.theme.dark.win" os="win32" label="%adichatz.theme.dark.win"/>
<theme basestylesheeturi="resources/css/red-win.css" id="org.adichatz.css.theme.red.win" os="win32" label="%adichatz.theme.red.win"/>
</extension>
...
</plugin>
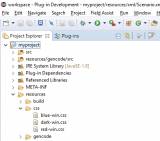
By default 3 CSS Stylesheets are defined: blue, dark or red. All default values for css are stored in file described by basestylesheeturi items.
Override Theme declaration in plugin.xml file
Developers can declare new theme by declaring a new css stylesheet for a new theme id.
They can also, either override default values or add values by declaring new stylesheet with same theme id than those defined in org.adichatz.css.theme plugin.
Themes are declared in the plugin.xml file as shown below.
<?xml version="1.0" encoding="UTF-8"?> <?eclipse version="3.4"?> <plugin> <extension id="product" point="org.eclipse.core.runtime.products"> <product application="org.eclipse.e4.ui.workbench.swt.E4Application" name="myproject"> <property name="appName" value="myproject"/> <property name="applicationXMI" value="myproject/Application.e4xmi"/> <property name="startupProgressRect" value="5,275,445,15"/> </product> </extension> <!-- ***************** --> <!-- * T H E M E * --> <!-- ***************** --> <extension point="org.adichatz.css.theme"> <theme id="org.adichatz.css.theme.blue.win" basestylesheeturi="resources/css/blue-win.css" label="%adichatz.theme.blue.win" os="win32"/> <theme id="org.adichatz.css.theme.dark.win" basestylesheeturi="resources/css/dark-win.css" label="%adichatz.theme.dark.win" os="win32"/> <theme id="org.adichatz.css.theme.red.win" basestylesheeturi="resources/css/red-win.css" label="%adichatz.theme.red.win" os="win32"/> </extension> </plugin>
Remarks:
Definitive css styles will be the result of merging of stylesheets defined in org.adichatz.css.theme plugin and the new stylesheets defined above.
| Lines 16-18: | For each style, an Id, a URI and a Label must be define. The Label is defined in plugin://org.adichatz.css.theme/plugin.properties file for localization cases (see line 11). |
|---|
CSS File example
CSS (Cascade StyleSheet)is a language that describes styles, originally for HTML document whose usage is extended to other softwares.
Syntax is presented here.
/* ##################################### Adichatz Styles ##################################### */
#adichatz-table-stripe-even {
background-color: #FAFAFA;
}
#adichatz-table-stripe-odd {
background-color: #C0DEFC;
}
#adichatz-emphasize {
background-color: #A0A0A0;
color: #EEEEEE;
font-family: "Times New Roman", Times, serif;
font-size: 12px;
font-style: oblique;
font-weight: bold;
font-variant: small-caps;
}
...
Remarks:
| Lines 40: | Sets first alternative background color for a row of a table or a grid. |
|---|---|
| Lines 44: | Sets second alternative background color for a row of a table or a grid. |
| Lines 49-55: | Defines Background and foreground colors and font for a specific selector which can be used in programs. |
CSS usage in axml file
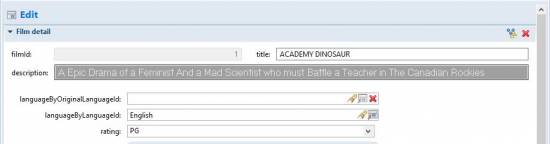
See below an example which uses properties of #adichatz-emphasize selector to change style of a description field.
<formattedText editPattern="######" format="Short" property="filmId" enabled="false" id="filmId"/> <text textLimit="255" property="title" mandatory="true" id="title"/> <text layoutData="span 3" textLimit="255" property="description" id="description" background="#CSSCOLOR(#adichatz-emphasize)" foreground="#CSSCOLOR(#adichatz-emphasize)" font="#CSSFONT(#adichatz-emphasize)"/> <composite layoutData="newline, grow, push, span 4" id="bottomComposite">
Remarks:
| Lines 13: | Background color of field 'description' is the color defined by background-color property of the '#adichatz-emphasize' selector. |
|---|---|
| Lines 14: | Foreground color of field 'description' is the color defined by color property of the '#adichatz-emphasize' selector. |
| Lines 15: | Font of field 'description' is the font defined in the '#adichatz-emphasize' selector. |