By default, Adichatz uses TableController. However, GridController can be also an attractive choice.
For example, make changes on file $projectDirectory/resources/xml/model/cutomer/CustomerTI.xml.
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<includeTree xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="http://www.adichatz.org/xsd/v0.8.7/generator/includeTree.xsd">
<grid rowHeaderVisible="true" sortedColumn="customerIdTC" entityURI="adi://myproject/model.customer/CustomerMM" id="table">
<crossReferences>
<crossReference entitySetId="rentals" description="#MSG(customer, rentals)" axmlDetailURI="adi://myproject/model.rental/RentalDI" axmlTableURI="adi://myproject/model.rental/RentalTI" axmlQueryURI="adi://myproject/model.rental/RentalQUERY"/>
<crossReference entitySetId="payments" description="#MSG(customer, payments)" axmlDetailURI="adi://myproject/model.payment/PaymentDI" axmlTableURI="adi://myproject/model.payment/PaymentTI" axmlQueryURI="adi://myproject/model.payment/PaymentQUERY"/>
</crossReferences>
<include adiResourceURI="#PARAM(CONTEXT_MENU)" id="tableContextMenu"/>
<gridColumn property="customerId" pattern="######" sorted="true" id="customerIdTC"/>
<gridColumnGroup text="coordinates" expanded="true" headerFont="#FONT(JFaceResources.HEADER_FONT)" headerWordWrap="false" id="coordinates">
<gridColumn summary="true" property="store" sorted="true" id="storeTC">
<columnText>return null != #ROW().store ? #MSG(customer, store) + ":" + #ROW().store.address.city.city + " - " + #ROW().store.address.city.country.country + " (" + #ROW().store.staff.lastName + ")" : "";</columnText>
</gridColumn>
<gridColumn property="address" sorted="true" id="addressTC">
<columnText>return null != #ROW().address ? #ROW().address.address + " - " + #ROW().address.city.city
 + " - " + #ROW().address.city.country.country : "";</columnText>
</gridColumn>
</gridColumnGroup>
<gridColumn property="firstName" sorted="true" id="firstNameTC">
<columnBackground>return !row.isActive() ? #COLOR(SWT.COLOR_YELLOW) : null;</columnBackground>
</gridColumn>
<gridColumn property="lastName" sorted="true" id="lastNameTC">
<columnBackground>return !row.isActive() ? #COLOR(SWT.COLOR_YELLOW) : null;</columnBackground>
</gridColumn>
<gridColumn property="email" sorted="true" id="emailTC"/>
<gridColumn property="active" pattern="CHECK_ONLY" sorted="true" id="activeTC"/>
<gridColumn property="createDate" sorted="true" id="createDateTC"/>
<gridColumn property="lastUpdate" sorted="true" id="lastUpdateTC"/>
</grid>
</includeTree>
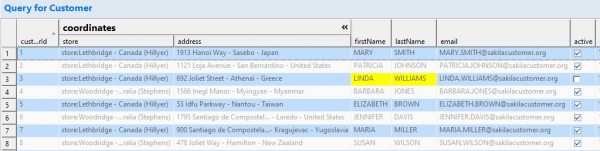
renders the following layout:

Explanations:
- Line 3 - rowHeaderVisible=“true”: a row header continaing line number is visible on the left of the grid.
- Line 10 - <gridColumnGroup text=“coordinates”…: Column can be grouped and a toggle gives a way to expand or to collapse group of columns.
- Line 11 - <gridColumn summary=“true”…: When <gridColumnGroup collapses, this column is displayed.
- Lines 12 and 15: Return computed value for store and address.
- Lines 19 and 22: Background is Yellow when customer is not valid.
<columnText>return null != #ROW().address ? #ROW().address.address
+ " - " + #ROW().address.city.city
+ " - " + #ROW().address.city.country.country : "";</columnText>
is equivalent to
<columnText>
if (null != customer.getAddress())
return customer.getAddress().getAddress() + " - "
+ customer.getAddress().getCity().getCity() + " - "
+ customer.getAddress().getCity().getCountry().getCountry();
else
return "";
</columnText>
So, this grid controller works with query containing all needed jointures. E.g. use example query described in page complete query.