Controller for RichText
The RichTextController is build around the Nebula RichText project which contains 2 controls:
- RichTextViewer for rendering HTML formatted text.
- RichTextEditor for editing HTML formatted text.
This is a FieldController that means that it can be linked to the databinding service.
Currently, the Nebula RichText project is a recent project and does not seem completely finalized. For example, we do not know haw to correctly manage scrolling operation in RichTextViewer control.
Control
|
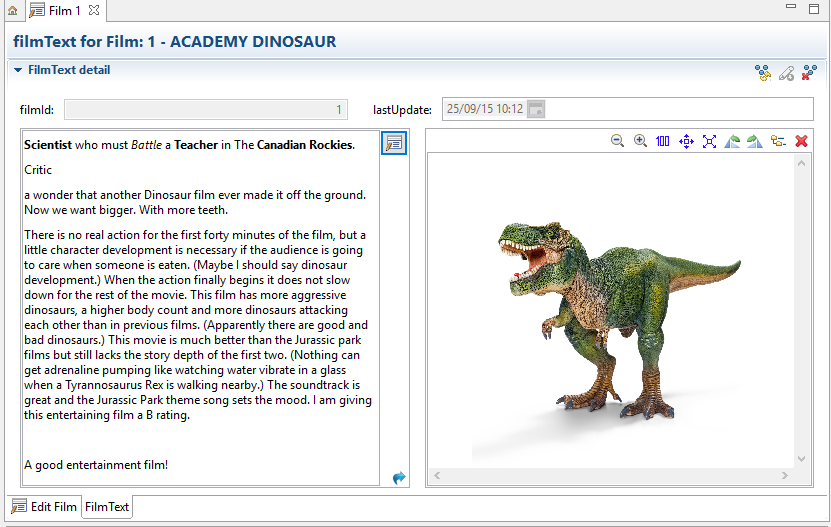
RichTextController is a controller build around a RichTextViewer control.
|
|
When clicking on |
Usage:
Code
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<includeTree xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" XMLSchema-instance" coreClassName="org.adichatz.engine.core.ASectionCore" entityURI="adi:/entityURI="adi://myproject/model.filmText/FilmTextMM" generationType="DETAIL" xsi:noNamespaceSchemaLocation="http://www.adichatz.org/xsd/v0.8.4/generator/includeTree.xsd">
<section text="#MSG(filmText, detailContainerText)" style="Section.TWISTIE | Section.TITLE_BAR | Section.EXPANDED" id="detailContainer">
<listeners>
<listener id="filmIELsnr" listenerTypes="INJECT_ENTITY">
<code>getComposite().setEnabled(null != getEntity());</code>
</listener>
<listener id="filmAELCLsnr" listenerTypes="AFTER_END_LIFE_CYCLE">
<code>getComposite().setEnabled(null != getEntity());
getControl().setData("ONE_TO_ONE", #ENTITY_MM(adi://myproject/model.film/FilmMM).getLazyFieldMap().get("filmText"));</code>
</listener>
</listeners>
<layout layoutConstraints="wrap 4" columnConstraints="[fill, align right]10[fill,grow]25[align right]10[fill,grow]"/>
<formattedText editPattern="######" format="Short" property="filmId" enabled="false" id="filmId"/>
<dateText property="lastUpdate" style="SWT.BORDER | SWT.TIME" enabled="false" id="lastUpdate"/>
<composite layoutData="newline, grow, push, span 4" id="bottomComposite">
<layout layoutConstraints="ins 0, wrap 2" columnConstraints="[fill,grow]15[fill,grow]" rowConstraints="[grow,fill, al top]"/>
<richText noLabel="true" layoutData="sg bottom" property="description" id="description"/>
<imageViewer noLabel="true" layoutData="sg bottom" toolBarStyle="AdiSWT.DELETE_BUTTON | AdiSWT.EXPANDABLE | AdiSWT.EDITABLE" fitCanvas="true" imageType="Data" property="image" id="image"/>
</composite>
</section>
</includeTree>
Overview
Explanations
| layoutData=“sg bottom“: | description richtext control and image imageViewer control have same size. |
|---|---|
| noLabel: | No label are affected to control description. By default, when a field control is linked to a model field (here property=“description”), a label control is automatically created. |